介绍 编辑页面
英文原文:http://emberjs.com/guides/views/
因为Ember.js的Handlebars模板十分强大,所以你的应用中的大部分用户界面将采用模版来描述。如果你之前使用其他的JavaScript库,那么你可能会惊叹为什么Ember.js只需要创建这么少的视图。
Ember.js里视图的创建通常只有如下原因:
当你需要处理复杂的用户事件时
当你想要创建一个可重用的构件时
这两种需求经常会同时出现。
事件处理
视图在Ember.js的应用中起到将原始浏览器事件转变成你应用中有意义的事件的作用。
例如,设想你有一系列的todo项。在每个todo后面有一个按键可以删除该项:

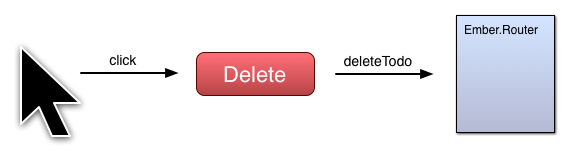
视图负责将一个 原始事件 (点击) 转换成一个 语义化事件:删除此todo!这些语义化事件首先会发送给控制器,如果控制器没有定义相关的处理方法,那么会发送到应用的路由,路由负责根据当前应用的状态响应该事件。

 Fork Us!
Fork Us!
